Hela världen (nåväl) vet att det är viktigt med korta laddtider inom e-handel. Men långt ifrån lika många tänker på varför, och en stor andel har dålig koll på vilka faktorer som spelar in på page speed – eller hur man får bort bromsklossarna. Det tänkte vi råda bot på nu.
VARFÖR ÄR DET SÅ VIKTIGT ATT HÅLLA LADDTIDERNA INOM E-HANDEL NERE?
Det enkla svaret är omsättning. Men om vi zoomar in lite blir det uppenbart att omsättningen påverkas av flera delar, då omsättning = konverteringsgrad x snittordervärde x trafik (+ lojalitetsfaktorer). Och faktum är att din sidas hastighet påverkar alla dessa faktorer, mer eller mindre.
Konverteringsgrad
- Med en snabbladdad sida förbättras kundupplevelsen, vilket ofta är en bidragande faktor till högre konvertering, framförallt på mobil
- Om du kortar laddtiderna sjunker normalt din bounce-rate
Snittordervärde (AOV)
- Med bra page speed ökar antalet sidvisningar per session i din e-handel, vilket spelar en viktig roll när vi tittar på hur mycket varje utcheckad kund har i sin varukorg.
Trafik
- Med en snabbladdad (mobil-)sida rankar du bättre i sökmotorer, vilket – förutsatt att du har viss organisk trafik – leder till mer trafik och fler köpsugna kunder.
Lojalitet
- Med en långsam sida försämras dina möjligheter att skapa en lojal kundbas (se siffrorna från Loadstorm.com i punktlistan nedan)
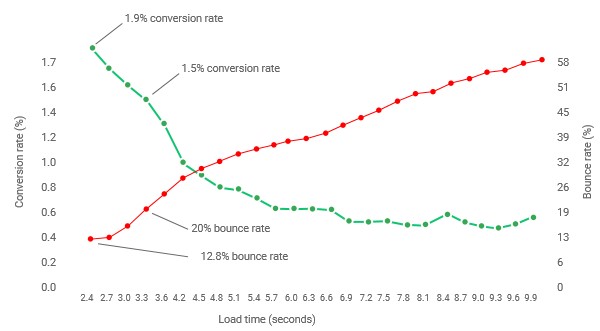
Summa summarum: Att jobba med att förbättra page speed kommer att löna sig, och det är jag inte ensam att påstå. Det är ett välkänt faktum. Kolla bara på de här siffrorna, till exempel:
- Enligt Google lämnar 53 % av besökarna en site med laddtider längre än tre sekunder.
- Loadstorm.com säger att 46 % av besökarna inte återkommer till en site de upplevt som långsam
- På Think With Google kan man läsa att när en sida går från 1 sekunds laddtid till 7 sekunder ökar risken att besökaren lämnar med 113 %
- BBC har sett ett besökstapp på 10 % för varje extra sekund laddtid (källa: WPO Stats)
- Walmart har sett 1 % bättre försäljning för varje 100ms förbättrad laddtid (Källa: Think With Google)
Så om vi tittar närmare på den sista punkten i listan ovan (Walmart) skulle det efter en grov överslagsräkning innebära 10 % bättre försäljning per förbättrad sekund laddtid. Om inte det är motiverande för att börja jobba med att förbättra sin page speed, så är det svårt att hitta något som är det.

SÅ VILKA DELAR ÄR DET SOM PÅVERKAR LADDTIDERNA, OCH HUR GÖR JAG FÖR ATT FÖRBÄTTRA DEM?
Det finns en rad saker som påverkar din e-handels page speed. Efter en snabb googling upptäcker du att bilder och video, och speciellt deras storlek och komprimering, har stor inverkan. Ibland krävs ett bild- eller videoredigeringsprogram, men inte sällan kan detta ske bulkvis eller semi-automatiskt via din plattform. Kolla med din leverantör.
Sedan nämns också möjliggöra cachning i webbläsaren ("Leverage Browser Caching") ofta. Det är ett bra tips. Om du själv inte har kunskapen så bör din webmaster alternativt teknik- eller plattformsleverantör kunna hjälpa dig med det här.
En CDN-lösning brukar ha positiv inverkan på din e-handels laddtider, speciellt för de kunder som geografiskt befinner sig långt ifrån dina servrar. Det finns flera kompetenta CDN-lösningar därute – Telia CDN är ett utmärkt exempel på ett sådant.
Många tredjepartsaplikationer har stor inverkan på dina laddtider. Men då dessa ofta är en naturlig och livsviktig del av din e-handels ekosystem går de inte att välja bort. Om du har möjlighet bör du ladda in alla externa script asynkront, och gärna efter att innehåll "above the fold" redan är inläst. Då påverkar det inte den upplevda laddtiden.
Använd dock inte fler än du verkligen behöver, ha med laddtids-aspekten vid en eventuell upphandling och fråga om deras API:er. Med öppna API:er kan du via utveckling minimera risken att de slöar ner sidan. Aktivera bara till exempel mätverktyg eller kundundersöknings-popuper när de verkligen används och behövs.
Optimera HTML och CSS. Din front-ends uppbyggnad och arkitektur har i allra högsta grad inverkan på din page speed. Det är ett aningen större och mer tidskrävande ingrepp än att beskära bilder, komprimera filmer och att signa upp sig på en CDN-lösning, men att lägga om strukturen och använda sig av ett modernt ramverk i din front-end kan skala bort mängder av värdefulla tiondels sekunder på din laddtid.
SÅ HUR LÅNGSAM ÄR MIN E-HANDEL OCH HUR SNABB KAN DEN BLI?
Tyvärr finns inga siffror att visa för just dig, och ingen kan garantera si eller så mycket ger X kronor mer i omsättning. Det påverkas av så många faktorer. Men det finns välanvända hjälpmedel som kan lokalisera var laddtids-skon klämmer som mest för just din e-handel. Vissa av dem vågar vi nog kalla branschstandard.
Viktigt att poängtera här är att det inte är den mätbara laddtiden som påverkar konvertering, utan den upplevda. Vad analysverktyg ofta gör är att de läser in hela sidan, från första kodsträng till sista. Det kan ge ett missvisade värde då de inte till 100 procent tar hänsyn till alla optimeringar. Ett tips är alltså att se resultaten från verktygen nedan som en fingervisning, snarare än något annat.
Med det sagt:
- Googles Page Speed Insights är ett lika använt som välkänt verktyg. Gratis dessutom.
- Pingdom är ett verktyg som går djupare i analysen och ger mer detaljerad information. Pindom kostar pengar men de erbjuder också en sjudagars gratis trial-version.
- Google Mobile Friendly Test ger dig en diagnos på hur din sida presterar för mobilbesökare (som enligt e-handel.se står för ca 75 % av trafiken och 60 % av köpen hos en genomsnittlig svensk e-handlare)
Tänk på att det är den upplevda laddtiden som påverkar konverteringen – inte den uppmätta
En sak kan göra för att få en känsla av hur din site presterar slår du av Wifi och 4G på din telefon och besöker din egen e-handel. Hur känns det? Tror du att du skulle kunna förbättra din site? Det kan du. Det kan alla. Alltid. Därför bör du sätta upp KPI:er för dina laddtider och ständigt jobba med att förbättra dem. Det är en resa som aldrig tar slut.
– Lycka till!
––––
Psst! Jetshop har lanserat en ny supersnabb front end – se en kort video-demo (speltid 3:30)!
Om du är Jetshop-kund och intresserad av att se en kort demo-film av vår nya supersnabba frontend – Jetshop Flight – som jag och några kollegor spelat in, så så kan du göra det via knappen nedan.
(Även du som inte är Jetshop-kund får kolla!)
––
DET HÄR KANSKE PASSAR DIG?
>> De fyra punkterna du måste jobba med för att lyckas med din e-handel <<